- NPH, который был создан Ли Мейсоном (Lee Mason) с целью создания базы, совместимой с требованиями ThemeForest;
- SMOF (прежнее основное название Redux OF);
- SimpleOptions, который является слиянием вышеуказанных фреймворков, созданных Довием Паукстисом (Dovy Paukstys);
- Более ранней версии Redux (Redux 2.0), созданной Дэниелом Гриффитсом (Daniel Griffiths) и основанной на NPH
Особенности
- Использует API настроек WordPress
- Несколько десятков типов полей
- Встроенные классы проверки
- Расширяемость
- Импорт/экспорт, позволяющий сохранять/загружать конфигурации настроек
Достоинства
- Бесплатно Redux OF является бесплатным и 100% открытым исходным кодом.
- Популярность Redux используется более чем 250 (известными) продуктами на рынках Envato, которые проданы за более чем 6 миллионов долларов.
- Простота в использовании Если вы понимаете, как работают массивы, вы можете использовать Redux OF.
- Гибкость Вы можете расширять обработку и проверку полей.
- Документация Redux хорошо документирован. На веб-сайте Redux есть база знаний, документация и даже видеоуроки.
- Сообщество Как следствие популярности среди разработчиков, – вы получаете обширное сообщество на форуме поддержки.
Установка Redux
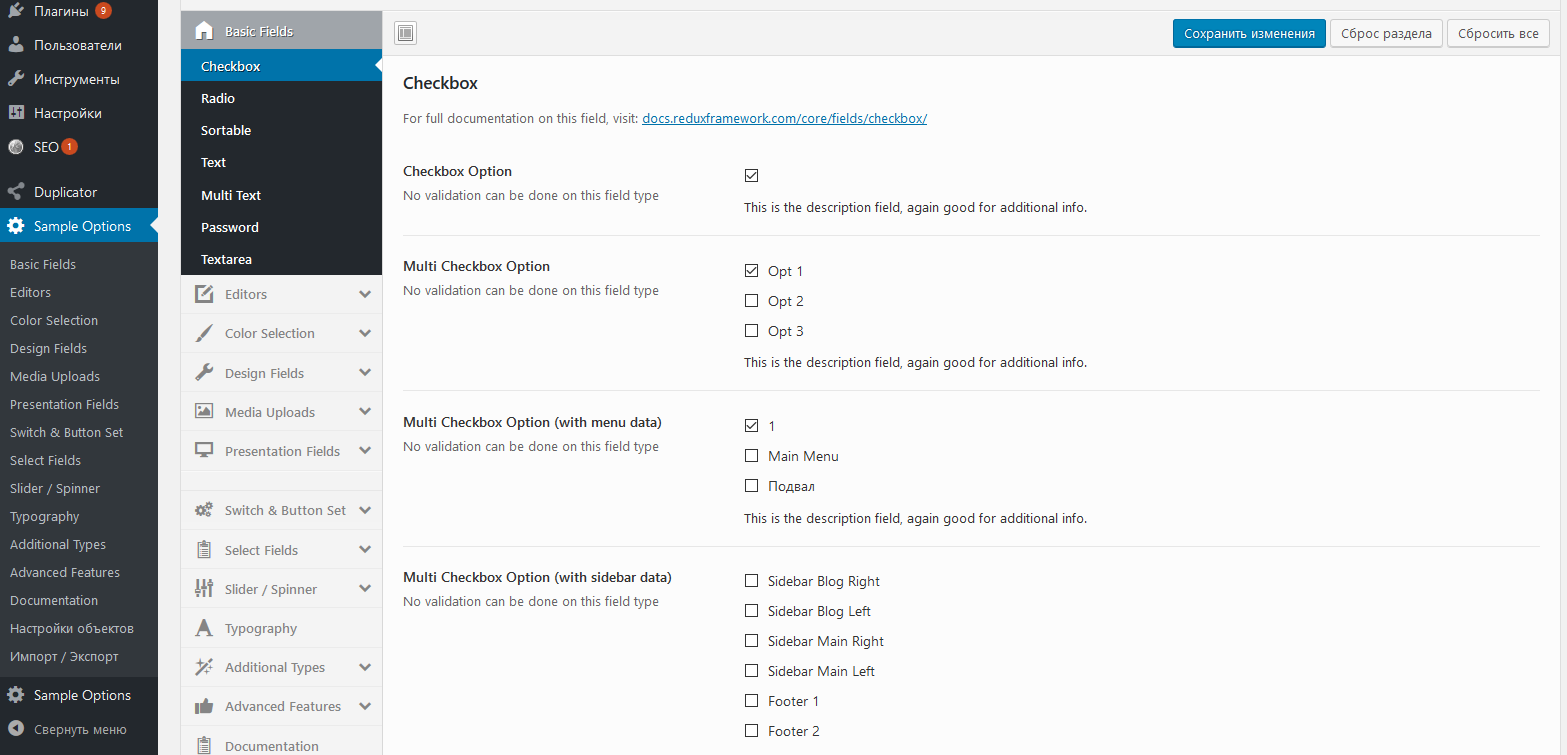
Самый простой способ познакомиться – установить Redux OF из официального репозитория. Сразу после активации плагин предложит загрузить демонстрационный режим, который активирует несколько десятков демо-настроек всех возможных типов полей.
Сразу после активации плагин предложит загрузить демонстрационный режим, который активирует несколько десятков демо-настроек всех возможных типов полей.
~/sample/barebones-config.php в тему, называем его как нам угодно и подключаемrequire_once(dirname(__FILE__) . '/redux/config.php');Не забудьте отключить режим демонстрации.Также можно интегрировать фреймворк в тему, добавив его в структуру шаблона. Достаточно изьять папку ReduxCore и подключить, заинклюдив файл
framework.php.Чтобы понять, как работает Redux Framework, сначала нужно разобраться, что такое Redux-экземпляр. Redux может запускаться темой и/или любым количеством подключаемых модулей одновременно, все из одной установки WordPress. Каждый экземпляр имеет свой собственный уникальный набор характеристик и аргументов; каждый из них может вести себя отлично от других экземпляров Redux.Причина, по которой работает Redux, заключается в простом обеспечении максимальной гибкости, в то время, как большинство “options framewoks” допускают запуск только одного экземпляра их фреймворка.Настало время кодить, вооружившись документацией.Экземпляр
Прежде всего требуется объявить имя экземпляра через параметрopt_name. Именно по этому имени мы будем в дальнейшем обращаться к нашим настройкам.Настройка глобальных аргументов
Панель параметров Redux Framework построена с использованием массивов PHP . Ниже пример аргументов для экземпляра Redux Framework. Полный список глобальных аргументов можно найти на веб-сайте Redux . Для целей этого руководства будем работать с очень простым массивом аргументов и разберемся, как его установить. Я взял пример кода из TutPlus
$opt_name = 'site_options';
Redux::setArgs(
$opt_name, // Имя опции,
array( // Аргументы
'display_name' => 'Tuts+ T<span style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" data-mce-type="bookmark" class="mce_SELRES_start"></span>utorial'<span style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" data-mce-type="bookmark" class="mce_SELRES_end"></span>,
'display_version' => 'Part 2',
'menu_title' => 'Tuts+ Menu Item',
'admin_bar' => 'true',
'page_slug' => 'tuts_plus_page_slug', // Слаг, одно слово без спецсимволов и пробелов
'menu_type' => 'menu', // Где располагать доступ к меню
'allow_sub_menu' => true,
)
);
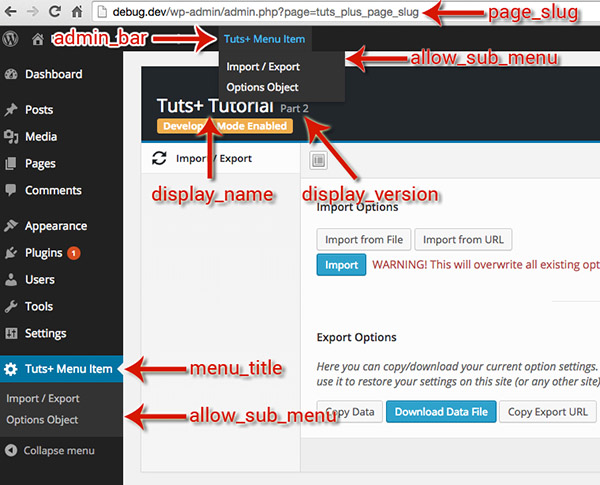
Как только этот код будет запущен, Redux Framework создаст полностью функциональную панель. На приведенном ниже рисунке объясняется, как это работает.
Теперь добавим несколько разделов и полей.
$opt_name = 'site_options';
Redux::setSection( $opt_name, array(
'title' => 'Глобальные настройки',
'id' => 'basic',
'desc' => 'Краткое описание глобальных настроек',
'customizer_width' => '400px',
'icon' => 'el el-home'
) );
Redux::setSection( $opt_name, array(
'title' => 'Внешний вид',
'desc' => '',
'heading' => 'Заголовок контента блока настроек',
'id' => 'appearance',
'subsection' => true,
'fields' => array(
array(
'id' => 'logo_uploader',
'type' => 'media',
'title' => 'Логотип сайта',
'placeholder' => 'Изображение не выбрано',
),
array(
'id' => 'shortcut_icon',
'type' => 'media',
'title' => 'Иконка сайта',
'placeholder' => 'Изображение не выбрано',
),
)
) );
Redux::setSection( $opt_name, array(
'title' => 'Соцсети',
'desc' => '',
'id' => 'view-social',
'subsection' => true,
'fields' => array(
array(
'id' => 'soc-fb',
'type' => 'text',
'title' => 'Facebook',
'subtitle' => 'Ссылка на ваш аккаунт',
),
array(
'id' => 'soc-vk',
'type' => 'text',
'title' => 'ВКонтакте',
'subtitle' => 'Ссылка на ваш аккаунт',
),
)
) );
На официальном сайте вся информация по типам полей, дерзайте.
Как видно, процесс добавления полей проще пареной репы. Более того, для начальной проектировки файла настроек существует специальный онлайн-конфигуратор.
Теперь мы можем добраться до значений наших настроек через переменную, имя которой задано в $opt_name, то есть через $site_options.
$site_options = Array
(
[last_tab] => 5
[logo_uploader] => Array
(
[url] => .../wp-content/uploads/2014/03/logo.jpg
[id] => 1241
[height] => 71
[width] => 238
[thumbnail] => .../wp-content/uploads/2014/03/logo-150x150.jpg
)
[shortcut_icon] => Array
(
[url] => .../wp-content/uploads/2014/03/apple-touch-icon-72x72.png
[id] => 981
[height] => 72
[width] => 72
[thumbnail] => .../wp-content/uploads/2014/03/apple-touch-icon-72x72-150x150.png
)
[soc-fb] => https://www.facebook.com/
[soc-vk] => https://vk.com/
[REDUX_last_saved] => 1517000229
[REDUX_LAST_SAVE] => 1517000229
)
Напоследок еще одна фича. Вы можете редактировать HTML-код панели настроек, используя механизм шаблонов. Это подобно тому, как настраиваются шаблоны, например, в Woocommerce. После копирования файлов из ~/ReduxCore/templates/panel в директорию темы и подключению через Redux::setArgs() параметром templates_path, у вас есть полный доступ к управлению внешнего вида панели.
За сим всё, успехов.





Тысячу раз читал про Redux, но ни один из владельцев говносайтов не может объяснить, нахуй он нужен, ваш Редукс, зачем его всюду пихают и почему все убиваются за это непонятного говна (особенно энВата).
У вас тоже не увидел ответа.
Любитель плодить велосипеды? У вас, наверное, и WordPress свой
0He8IsYyQgg
1TplMJG6jVc
order androxal cheap drugs
purchase androxal american pharmacy
cheap enclomiphene generic from india
canadian enclomiphene pharmacy
order prescription free rifaximin
purchase rifaximin price in canada
order xifaxan cheap drugs
how to order xifaxan using mastercard
Buy staxyn tablets without a perscription
purchase staxyn generic effectiveness
purchase avodart cheap prices
free avodart
acheter kamagra en ligne nouvelle zelande
kamagra pharmacie en ligne au royaume-uni
buying enclomiphene price in us
buy cheap enclomiphene singapore where to buy
purchase androxal australia buy online
buy androxal how to purchase viagra
buy dutasteride cheap from canada
discount dutasteride usa sales
cheap flexeril cyclobenzaprine uk order
online order flexeril cyclobenzaprine cost without insurance
how to buy fildena generic south africa
ordering fildena canada discount
buy cheap gabapentin cheap online canada
buying gabapentin buy hong kong
phizer brand itraconazole made in usa
cheap itraconazole cost usa
levná obecná kanada kamagra
droga kamagra pro ženy
Really interesting read! It’s cool how accessible online gaming is becoming, especially with platforms tailored for specific regions. I noticed phlwin ph casino offers a localized experience for Filipino players – convenient app downloads & easy registration are key! 👍
Signed up for PK68VIP, seemed pretty standard to me. I saw some good bonus offers so far which is nice. You can check it here: pk68vip
Just landed on 8betgame. Seems like they have a lot of games. Gonna try my hand at a few. Wish me skill with 8betgame!
Keno’s all about probability, but managing your numbers feels strategic, right? Seeing platforms like jilibbb bet slot download cater to local preferences with easy access is smart – localized support really enhances the experience! It’s good to see options for Filipino players.
Trying my luck with luckymaxph. Hope the name lives up to the legend. Send positive vibes my way!